Glossaire IHM
Spécial | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | Tout
A |
|---|
B |
|---|
BimanuelL'utilisation d'interactions bimanuelles a été largement explorée dans les interfaces 2D post-wimp (en particulier avec les travaux sur les toolglasses et les magic lens au Xerox Parc), mais elles prennent tout leur sens pour les manipulations 3D, où les métaphores du monde réel fonctionnement assez facilement : manipulation à deux mains, navigation (WIM : Word In Miniature), l'interaction tangible (PIP the personal interaction panel) ou encore la manipulation d'objets réels comme dans la proposition de Ken Hinckley dans la figure ci-dessous pour manipuler des plans de coupe autour d'une prothèse de tête (head props) avec une efficacité redoutable. C'est Yves Guiard et son modèle théorique pour l'étude des interactions bimanuelles asymétriques [2] qui a inspiré les travaux sur l'interaction bimanuelle depuis les années 90.
"physical manipulation of familiar real-world objects in the user's real environment is an important technique for the design of 3D user interfaces." [1] source :
| |
BoomerangInteraction permettant de suspendre l’intéraction de glisser-déposer et de la reprendre postérieurement. Cela permet entre temps de réaliser d’autres tâches qui seraient difficiles à produire pendant qu’un élément est saisi, comme le défilement. La suspension se fait par un lancer sur le côté de l’écran, n’importe où et n’importe quand. Preuve de concept :
Récupération du boomerang après défilement et dépôt
Source : Masatomo Kobayashi and Takeo Igarashi. 2007. Boomerang: suspendable drag-and-drop interactions based on a throw-and-catch metaphor. In Proceedings of the 20th annual ACM symposium on User interface software and technology (UIST '07). Association for Computing Machinery, New York, NY, USA, 187–190. https://doi.org/10.1145/1294211.1294243 | ||
Bubble Cursorla technique du bubble cursor propose un area cursor circulaire dont le rayon s'adapte dynamiquement de façon à toujours englober une cible unique (cf. figure). Les techniques équivalentes en 3D sont les Shadow Cones ou les Boites Englobantes Progressives.
Figure : à gauche, un area cursor circulaire ; à droite un bubble cursor (les cibles sont en vert, les curseurs en gris) source :
| ||
C |
|---|
Color RevealerColor Revealer help users to understand their writing behavior. It captures traces of the user's writing process, modifying hue and intensity as an annotation of users' hesitation and correction.
source : Ghita Jalal, Nolwenn Maudet, Wendy E. Mackay. Color Portraits: From Color Picking to Interacting démo openprocessing : https://openprocessing.org/sketch/2166081 auteur : Erwann BESTARD | ||
CROSSINGCrossing is an alternative to pointing and clicking. By crossing, a user moves the cursor beyond the boundary of a targeted graphical object to select it. Use case : Students should be able to group the ideas during brainstormings by selecting graphical objects. These groups could be moved and the color of each graphical objects should be changed.
source : https://hci-museum.lisn.upsaclay.fr/crossing démo OpenProcessing : https://openprocessing.org/sketch/2182637 auteur : Jules CARPIO
| |
D |
|---|
Drag & DropDrag-and-Drop is a popular direct manipulation techniques to move an object to another context. You grab the object and drag it to another location or object. It is commonly used replace commands, such as copy-past. Drag-and-Drop is also useful on touch-screen devices.
Source : https://hci-museum.lisn.upsaclay.fr/drag-and-drop Lien démo openprocessing : https://openprocessing.org/sketch/2187479 auteur : Ting WANG | |
Drag and popLe Drag-and-pop, initialement créé par Baudisch, est une extension de l'interaction glisser-déposer. Lorsque l'utilisateur commence à faire glisser une icône vers une cible, les cibles potentielles se déplacent près du curseur. Cela permet des mouvements de main plus réduits et simplifie la tâche pour l’utilisateur. Source : https://hci-museum.lisn.upsaclay.fr/drag-and-pop, https://hal-lirmm.ccsd.cnrs.fr/lirmm-00105326v1/document démo OpenProcessing : https://openprocessing.org/sketch/2187879 ( Auteur : Aurélie Lemoine
| |
Dynaspot
La conception de DynaSpot, inspirée par les travaux de Olivier Chapuis, Jean-Baptiste Labrune, et Emmanuel Pietriga, harmonise astucieusement deux techniques de pointage distinctes.
Cette approche innovante, issue des actes de la conférence CHI '09 en 2009, offre des performances supérieures à celles d'un simple pointeur, se rapprochant ainsi de l'efficacité d'un curseur en bulle. Source: https://hci-museum.lisn.upsaclay.fr/dynaspot Démo OpenProcessing : https://openprocessing.org/sketch/2167533 Auteur : Antonin Maystre | |
F |
|---|
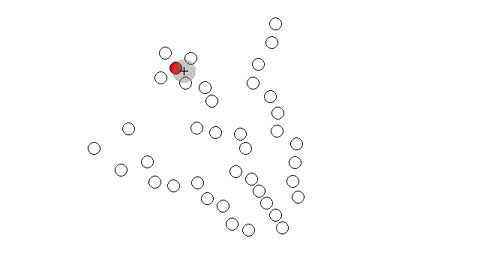
Flower Rayune vue éclatée analogue au splatterest utilisée par la technique du flower ray en 3D avec un pointeur rayon.
La technique de flower ray dans le cadre de l'utilisation d'un système d'affichage volumétrique. source :
| |
G |
|---|
Google EarthGoogle Earth a été développé par l'entreprise Keyhole et racheté par google en 2004 (source: https://fr.wikipedia.org/wiki/Google_Earth) Ce qui est intéressant, c'est que si les applications commerciales de cette application ont été difficiles à trouver, sa popularité ne s'est jamais démentie, et tout le monde a essayé un jour ou l'autre Google Earth. L'intérêt central de Google Earth en terme d'IHM est qu'il a popularisé et banalisé l'interaction 3D. Réservée jusqu'alors au domaine du jeux et des applications spécialisées, l'apparition de Google Earth a permis une démocratisation des styles d'interactions (pan & zoom) et de navigation, ouvrant une acceptabilité plus accrue de la 3D dans des applications. Développé en C++/Qt, il existe maintenant une version webGL : https://earth.google.com/web/
| ||
Guides MagnétiquesLe guide magnétique est un objet graphique permettant de manipuler un ensemble d'objet une fois accrochés interactivement à ce dernier.
Le guide permet de modifier le centrage des éléments efficacement et en une seule série de clicks. Sources : Séminaire: Interaction instrumentale et substrats interactifs Michel Beaudouin-Lafon Démo OpenProcessing : https://openprocessing.org/sketch/2149599 Auteur : Pierre Leoryer | |
M |
|---|
Marking Menu
Tous les éléments sont à une distance égale du curseur de la souris, assurant une accessibilité uniforme. De plus, l'utilisateur peut facilement se souvenir des directions associées aux commandes fréquemment utilisées. Ces caractéristiques ont conduit à la création d'un mode expert, où des gestes (traits dans une direction) sont utilisés plutôt que des clics pour sélectionner une cible, améliorant ainsi l'efficacité de l'utilisateur. En effet, chaque option du menu est liée à une direction particulière, permettant à l'utilisateur d'accélérer la sélection en effectuant des gestes spécifiques. Le menu n'apparaît qu'après un bref instant, et l'utilisateur peut choisir un élément en traçant la forme associée à la direction voulue. Démo : https://th00m1.github.io/marking-menu/ Auteur : Thomas Hamon | |
O |
|---|
Object PointingObject Pointing is a concept developed by Yves Guiard, Renaud Blanch and Michel Beaudouin-Lafon in this really interesting paper : https://dl.acm.org/doi/10.5555/1006058.1006060 The concept is really simple : make the selection easier and faster by avoiding all the blank space that can exist between two object of interest. Auteur : Clément Athimon | |
P |
|---|
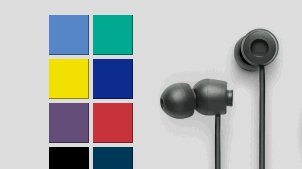
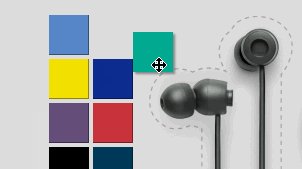
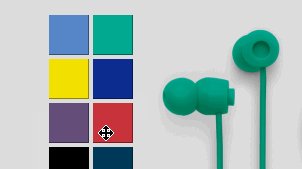
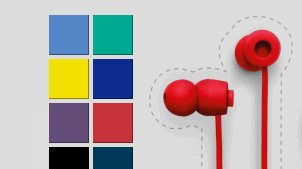
Palette explorerResearches about new ways to pick colors and explore their spatial relationships as well as manipulating new sets of swatches. It aims to provide a new alternative to the traditional color picker found in a lot of applications. Users can drag rectangles to explore their spatial relationships along a layer system to help them create swatches. The color variation works with the mouse : X axis for hue, Y axis for saturation and mouse wheel for brightness.
based on the work done by : Jalal, G.; Maudet, N. and Mackay, W. E. source : https://hci-museum.lisn.upsaclay.fr/palette-explorer Demo OpenProcessing : https://openprocessing.org/sketch/2159758 Auteur : Fabien HANNON | ||
PaperLensPaperLens is a physical Toolglass using a sheet of paper. You hold and move the paper above a tabletop screen. The paper then acts as a Magic Lens, revealing data based on its distance in 3D space to the screen. For example, a PaperLens can be used to zoom or show layers of information. (source : https://hci-museum.lisn.upsaclay.fr/paperlens). A fully digital representation of the PaperLens is proposed here : the tabletop screen is replaced by a browser window, and the paper by a popup window (or multiple ones) that acts as a magic lens.
Source :
Demo : https://theelysium.github.io/IMT-S6-Paper-lens/ Auteur : Luka SIGNE--MORICE | ||
personal interaction panel (PIP)Le Personal Interaction Panel (PIP) est un bon exemple d'interaction bimanuelle asymétrique, utilisable en réalité virtuelle ou en réalité augmenté. PIP a posé le principe d'un dispositif permettant d'utiliser nos qualités proprioceptives ainsi qu'un retour haptique passif sur la tablette tenue dans la main non dominante, pour introduire une variété de widgets et de styles d'interactions en immersion. On a retrouvé ce concept ensuite dans beaucoup de dispositifs, sous forme de tablette tactile fixée sur le bras dans des CAVEs, ou sous forme de menus tenus à la main en réalité virtuelle (Oculus Quest) ou en réalité augmentée (MS Hololens).
source :
| |
Pie MenuLe Pie Menu est un menu dans lequel les éléments sont placés dans un cercle autour du curseur ou autour d'une position fixe. Par rapport aux menus traditionnels, un Pie Menu a un temps de recherche plus court et un taux d'erreur plus faible. Les éléments sont plus proches du curseur et la taille de la cible est plus grande. Le Pie Menu est facile d'utilisation, et propose un mode expert pour sélectionner plus rapidement grâce à la mémoire mécanique.
Source : Interaction Museum - Pie Menu Demo : Pie Menu Source code : Github Auteur : Donovan Brun | |
S |
|---|
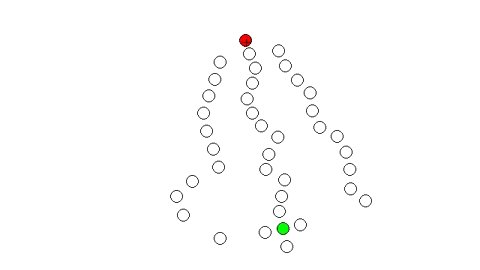
shadow coneDans les environnements tridimensionnels, on utilise souvent un « rayon pointeur » basé sur la métaphore du pointeur laser. Un rayon est projeté depuis la main de l'utilisateur dans l'espace 3D, et l'objet sélectionné est l'objet le plus proche intersecté par le rayon (ray selection). Ce type de pointeur peut également être « agrandi » pour devenir un curseur volumique en forme de cône dont le rayon forme l'axe (cf. figure). En cas de sélection multiple, l'objet sélectionné peut être l'objet le plus proche de l'axe du cône (cone selection). Dans la technique de shadow cone selection, l'utilisateur désigne l'objet à sélectionner en déplaçant sa main de façon à ce que la cible reste en permanence dans le cône.
De gauche à droite, ray selection (l'objet A est sélectionné), cone selection (l'objet D est sélectionné), shadow cone selection (l'objet G est sélectionné) source :
| |
silk cursorpour les interfaces en 3 dimensions. Zhai et al. ont proposé le silk cursor, « curseur de soie » constitué d'une boîte cubique semi-transparente. Un objet situé derrière le curseur est vu à travers deux épaisseurs de soie, alors qu'un objet situé à l'intérieur du curseur n'est vu qu'à travers une seule épaisseur de soie. La transparence partielle du curseur lui permet de ne pas masquer les objets qui apparaissent derrière lui. L'utilisation de la transparence est courante dans les applications 3D interactives quand on ne veut pas masquer certains objets. source :
| ||
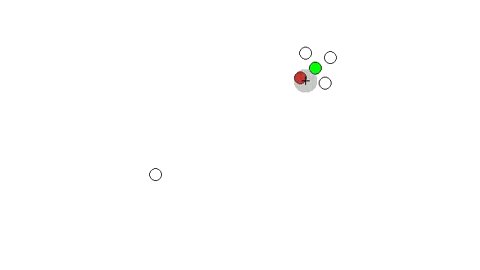
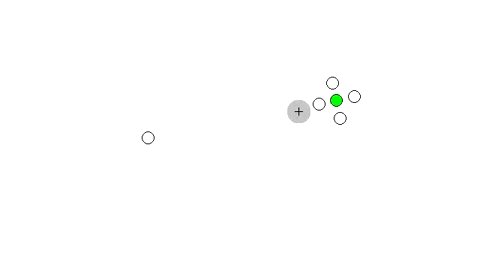
splatterAvec le splatter, un groupe d'objets 2D, qui se chevauchent, est présenté en une vue éclatée où les objets sont disposés en cercle autour du point d'activation (cf. figure). C'est sur cette vue que l'utilisateur sélectionne ensuite la cible de son choix au moyen du pointeur. En 3D, une vue éclatée analogue est utilisée par la technique du flower ray avec un pointeur rayon.
Illustration de la technique de splatter sur un groupe de 5 objets superposés dont l'un (le petit triangle vert) est au départ invisible) source :
| ||
W |
|---|
Window Overlapping PreventionLa gestion dynamique de l'espace dans la conception d'interfaces utilisateur implique d'adapter les éléments de mise en page en temps réel pour optimiser l'utilisation de l'écran et éviter les superpositions. https://openprocessing.org/sketch/2187963
Source : Blaine Bell, Steven Feiner - Columbia University | ||